一、前言
在前期博文《ReactNative进阶(四十四):Mobile App适配性优化》中介绍了RN在移动端开发中所应用的主要布局方式:Flex弹性布局。实践出真知,在实际编程过程中还是会遇到各种终端适配问题,此篇博文讲解实战项目开发过程中移动应用适配性问题优化。
二、适配实战
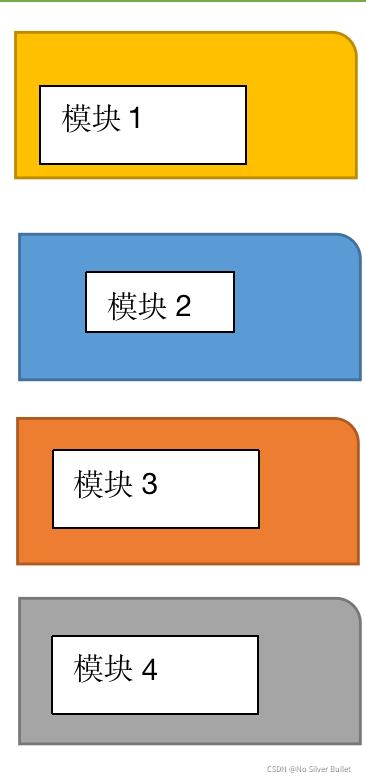
以下面的布局为例,

上面的页面布局主要分为若干个模块,每个模块根据自己的内容大小进行适配。在最初开发时,应用height属性设置元素固定高度,发现应用此方式完全错误,当适配内容固定时无问题,但是适配内容动态显示时,就会出现内容溢出或留白太多的问题。接下来考虑应用height属性值设置为动态计算值方式,例如<View style={{ height: contentHeight - 60 }}>,其中,contentHeight通过如下方式计算所得:
import { Dimensions } from 'react-native';
const { width, height } = Dimensions.get('window');
const contentHeight = height - Dimens.headerHeight - Dimens.safeAreaBottom - 5 - 0.12 * width; // 计算可视高度
鉴于APP有状态栏、导航栏之说,在页面布局时还需考虑适配区域排除以上区域。状态栏、导航栏计算方式如下:
import { Dimensions, ScaledSize, StatusBar, Platform, NativeModules } from 'react-native';
const { StatusBarManager } = NativeModules;
const { width, height, scale, fontScale } = Dimensions.get('screen');
// 状态栏高度
let STATUSBAR_HEIGHT = 0;
if (Platform.OS === 'ios') {
const statusHeight = NativeModules.AppDimens.statusBarHeight;
STATUSBAR_HEIGHT = statusHeight;
} else {
STATUSBAR_HEIGHT = StatusBarManager.HEIGHT;
}
// 导航栏高度
let NAVIGATION_HEIGHT = 0;
if (Platform.OS === 'ios') {
const navigationHeight = NativeModules.AppDimens.navigationHeight;
NAVIGATION_HEIGHT = navigationHeight;
} else {
NAVIGATION_HEIGHT = 48;
}
// 底部安全区高度(针对iOS安全区适配)
let SAFE_AREA_BOTTOM = 0;
if (Platform.OS === 'ios') {
const safeAreaBottom = NativeModules.AppDimens.safeAreaBottom;
SAFE_AREA_BOTTOM = safeAreaBottom;
}
export const Dimens = {
headerHeight: NAVIGATION_HEIGHT + STATUSBAR_HEIGHT, // header高度(状态栏高度加标题栏高度)
statusBarHeight: STATUSBAR_HEIGHT, //状态栏高度
titleHeight: NAVIGATION_HEIGHT, // 标题栏高度
safeAreaBottom: SAFE_AREA_BOTTOM, //底部安全区高度
iosPadding: 2, //ios要默认添加此padding(尤其是竖直方向上)
};
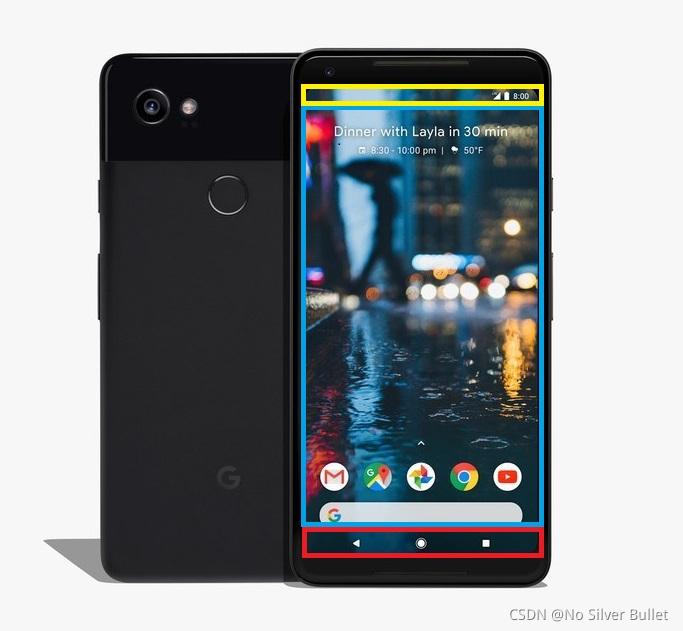
其中,Dimensions.get('window')表示获取屏幕窗口高度。即下图黄色与蓝色区域。
 有关视图窗口高度、屏幕高度及内容高度的计算方式如下:
有关视图窗口高度、屏幕高度及内容高度的计算方式如下:
- 窗口高度
即图中 黄色+蓝色 部分
import { Dimensions } from "react-native";
const deviceHeight = Dimensions.get('window').height;
- 屏幕高度
即图中 黄色+蓝色+红色 部分
import { Dimensions } from "react-native";
const deviceHeight = Dimensions.get('screen').height;
- 内容高度
即图中 蓝色 部分
import { StyleSheet, View, Text, ScrollView, Dimensions, PanResponder, StatusBar } from "react-native";
const deviceHeight = Dimensions.get('window').height;
const STATUS_BAR_HEIGHT = StatusBar.currentHeight; // 状态栏高度,即图中黄色部分
const height = deviceHeight - STATUS_BAR_HEIGHT;
应用以上动态设置height高度的方式,可以做到屏幕适配,
另外,minHeight:0,当有多个div盒子的时候,需要解决div盒子之间的嵌套关系。应用height:inherit可从父元素继承 height 属性的值。
三、拓展阅读
【文章来源】:https://xie.infoq.cn/article/246384894a5fb0218472c2eba
