一、前言
学习了一段时间AngularJS后,开始接触移动端APP开发。为了响应公司开发需求,采用“Hybrid”混血开发方法。采用Ionic作为前端框架,对于小白来说,得一点一点的前进。
Ionic和AngularJS的完美融合,可以说是AngularJS的移动端解决方案(正如蒸蒸日上的React Native 是React的移动端解决方案一样。只不过为Facebook所属),它的核心架构也是为开发专业应用创建的。
开发原生应用的好处在于用户体验好,缺点在于开发周期长、投入大。随着技术的改进,一条捷径应运而生。在移动开发领域,Hybrid架构正风靡一时。作为原生应用与Web应用的混血儿,简单点说就是利用原生代码做个壳,内部其实是个Web应用。
所谓‘壳’,其实就是一个浏览器内核,它负责加载页面,并且通过一个统一的接口,将一些手机操作系统中的功能导出给Web应用,使Web应用也能实现原生应用的功能。这种方式的最大优点就是实现跨平台,无论是Android、IOS还是手机浏览器,都可以使用同一套页面、同一套JS和CSS。
对于公司,采用Hybrid架构意味着人才的专业化、人力成本的降低、开发周期的缩短。对于个人,采用Hybrid架构意味着技能的复用、职业空间的扩展。从原理上讲,Hybrid架构无法赶上原生应用的效果,所以必须在效果、开发周期、人力成本之间做出权衡。随着硬件性能越来越高,对于大多数应用来说,Hybrid已然足够。以微信为例,主体功能通讯为原生,而开放给第三方的接口例如公众号API,则为Web应用。更不必说各种网站的客户端了,几乎均为Hybrid。
二、问题分析
2.1 切换页面返回顶部
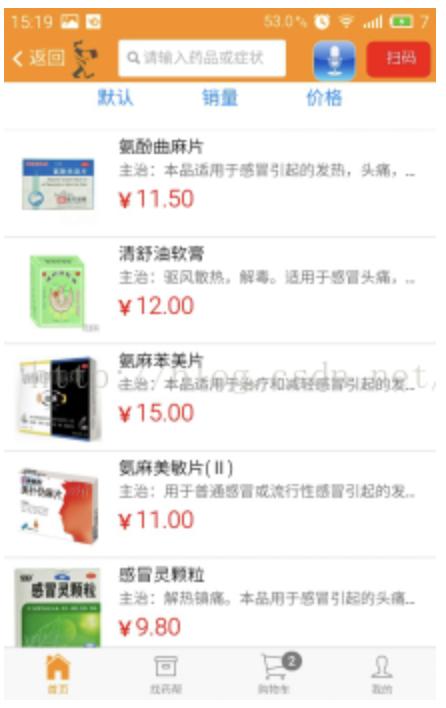
个人推崇项目驱动学习方法,先上个问题:切换页面时,如何回到之前页面的顶部?如下图一所示,现实是残酷的,实际的情形如下图二所示。

图一
 图二
图二
自己想到了三种解决方法:
1. 页面刷新
页面刷新语句如下:
$state.go("tab.bill_check", {}, { reload: true });
2. js语句实现回到页面顶部。
回到页面顶部:
<a href="javascript:scrollTo(0,0);">返回顶部</a>
3.由于页面上移是由于软键盘弹出造成的,软键盘消失后页面并未恢复原来形态。
实践出真知,实践是最好的老师,进过测试,第一、二种解决方案毙掉。继续尝试第三种想法。
首先需要实现当软键盘归位后页面能够回归正常。那就需要实现监听软键盘按键了。
实践表明Ionic无法做到监听软键盘消失按钮,其它按钮均可以监听到,为什么呢?也无法判断软键盘消失。
2.2 路由问题分析
在查看药品时,从药品列表中可以通过点击药品列表获取某一药品详情。提交订单时,同样可以查看药品详情。两种情形下,从药品详情返回后,应分别返回至原来的页面。如下图所示。



现状是第一次添加的药品从提交订单路由至订单详情,但却不可以从药品详情返回至提交订单页面,而是返回到了药品列表中,但是在第二次点击后,却可以正确返回至订单提交页面。
通过阅读代码发现并没有手动添加返回路由的情况,返回的轨迹应该是Ionic内部实现的。但是两次返回的路由却不一致令人费解。反过来想想,最起码问题是有规律可循的。所以问题还是应该可以得到解决的。
尝试通过监听返回键的方式进行,在相应的条件语句中加入监听语句并进行判断。返回键退出的代码如下:
/*
* Android返回键退出
*/
$scope.listenbackbutton = function() {
document.addEventListener("plusready", onPlusReady, false);
function onPlusReady() {
plus.key.addEventListener("backbutton", function() {
if ($location.path() == '/tab/index') {
if (plus.os.name == "Android") {
$ionicLoading.show({
template: "再次点击返回键退出立马送药"
});
$timeout(function() {
$ionicLoading.hide();
plus.key.removeEventListener("backbutton", function() {
});
return;
}, 1000);
plus.key.addEventListener("backbutton", function() {
localStorage.addrTag = '';
localStorage.addrid = '';
plus.runtime.quit();
});
} else {
outSet("此平台不支持直接退出程序,请按Home键切换应用");
}
} else {
$ionicHistory.goBack();
}
});
}
}
$scope.listenbackbutton();
经过尝试,发现问题。onPlusReady() 方法无法调用。即不可以正常调用扩展API。
三、学习一隅
Ionic官网:Cross-Platform Mobile App Development: Ionic Framework
【文章来源】:https://xie.infoq.cn/article/e52931241e9a4993b07919fcd
