看板/仪表盘/Dashboard是数据分析结果的呈现。用于向读者传达有效的数据信息和业务见解,让数据更清晰直观的展示业务面貌,帮助读者发现关键指标,提升决策速度。
由于看板本身承载的价值,搭建一个清晰可用的数据看板显得至关重要。一个设计糟糕,信息冗余的数据看板不仅无法传达有用的信息,还可能使数据比原本更难以理解。

🎓 写在前面
本文将手把手教你如何搭建一个“好看”的数据看板。
不过在此之前,需要先探讨一个问题:何谓“好看” ❓ ❓ ❓
好看可以从两个角度去理解,一是易于理解( Easy to read),即清晰准确的呈现指标全貌,让读者无需花费时间和经历去解读,能够第一时间读懂数据。二是美观优雅(Good-looking),即通过规则又协调的页面,吸引读者注意力尽可能多的停留在看板上。
因此,制作看板的致胜秘诀主要体现在以下三个方面:
1⃣️ 讲好故事(Tell a good story)
一个好的数据看板应当能够将数据连接到业务中,回答查看者的问题。查看者能够在短时间内准确无误的接收并理解数据的业务意义,洞察业务现状。
因此一个看板是否成功的制胜秘诀首先在于看板是否具有一个好的故事线。
📚 📚 📚 怎么讲好故事?速速来看本文第二部分 👉 🗓 内容与结构篇
2⃣️ 摆好数据(Present convincing data)
一个数据看板中通常包含十个及以上的图表,图表内又包含大量的数据信息,每一个图表该以何种格式呈现,每一个数据该以何种单位展示,都是摆好数据需要考虑的问题。
随时间迁移的销售额波动用折线图会更生动,大金额销售额数据的展示加上单位后缀会比直接的数据更直观。因此,摆好数据对提升数据看板可读性,增强数据信息传递的效率至关重要。
📚 📚 📚 怎么让数据说话?速速来看 本文第三部分👉 📉 图表与数据篇
3⃣️ 做好设计(Deliver a nice design)
俗话说:人靠衣裳马靠鞍。要想看板一鸣惊人,好设计重中之重!
在数据可视化的项目中,设计原则备受重视,好设计加持下的数据看板,能够巧用布局和排版,突出看板核心故事线,更快速地向阅读者传递有效的业务信息,令数据与业务跃然纸上。
📚 📚 📚 怎么让看板亮瞎眼?速速来看本文第四部分 👉 🎨 设计与排版篇
🗓 内容与结构篇
假设你是某教育产品的分析师,客户成功主管今天联系你,希望你能做一个看板帮助他了解所有线上课程的核心指标,以评估线上课程当前的用户满意度及可能存在的问题。
收到这个任务的你,该如何去设计这个看板呢?
阅读者的角色 + 阅读者希望看到的信息 = 看板需要讲述的故事
具体来讲,分以下两个步骤。
📌 明确看板阅读者角色(who to present) :
不同角色的用户对于数据看板的诉求各有不同,譬如,对于企业高管,更关注核心指标,关注目标和现状之间的差距,关注当前业务主要风险点;而对于业务leader,更关注利润增长、销售漏斗,关注业务异常表现,希望能够监控部门员工的核心KPI等。
不同角色对看板内数据的需求不同,只有明确了谁是目标受众,才能进一步确定看板内的数据内容。
📌 确定呈现的数据内容(what to present) :
明确了阅读者角色后,我们可以通过调研甚至访谈确认数据需求(譬如:需要哪些纬度的哪些指标?),这部分工作不仅体现在看板搭建初期,在看板的运维阶段同样关键,了解到大家想看到什么数据,并结合看板阅读者查阅诉求的更迭,不断更新非常重要。
📌 精雕深层的数据细节(reader stratification) :
每个看板可能存在多个读者,不同用户对于数据颗粒度的要求不同。因为为了支撑阅阅读者更自由的数据探索,展现数据不同层次的信息,支撑用户自主提取出更深层的信息,看板制作者应适当嵌入上钻下钻、多表联动、图表跳转、智能归因等交互,增强阅读者体验。
了解更多交互功能,速戳👇👇👇
📉 图表与数据篇
现在你已经确定了看板内的图表素材,但看板看起来仍平淡无奇,图表内的数据读起来依然费劲。
于是你发现问题可能出在了图表的选择和数据的呈现上,但是怎样才能让数据代表的业务意义生动立体,跃然纸上呢?
🎯 选对图表类型,图表信息秒掌握
俗话说“一图胜千言”,数据分析看板的呈现都是以图表为载体,选对了图表才能更快速的向阅读者传达准确无误的信息。但BI产品提供的图表种类繁多,应用场景各有不同,我们该如何选择图表来展示自己的数据呢?
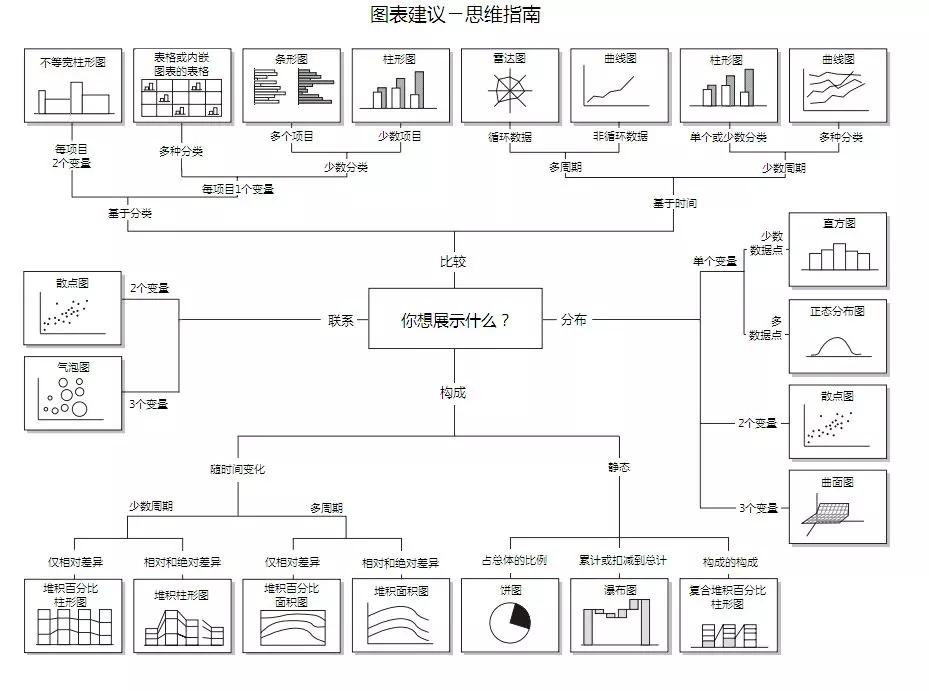
通常根据需要展示数据的结构,我们可以讲图表分为四大类型:比较、关系、构成、分布/地理。在此基础上,结合数据变量,再判断使用哪种图表类型更合适一些。🏆 一张祖传的宝图赠予你!

在此我们准备了产品支持的图表类型及其常见应用场景示例,欢迎各位同学品鉴赏玩。 😺 😺 😺
| 图表名称 | 应用场景 | 常见应用示例 |
|---|---|---|
| 表格/透视表/明细表 | 表格展示统计或明细数据 | 查看每个地区、渠道、一级类目下的商品销售额、成本、利润,要求数据展示清晰详细 |
| 柱状图/条形图 | 展示不同类别下的指标值 | 查看各类目下的商品销售额,并从高到低排列查看各类目下,不同渠道的商品销售额 |
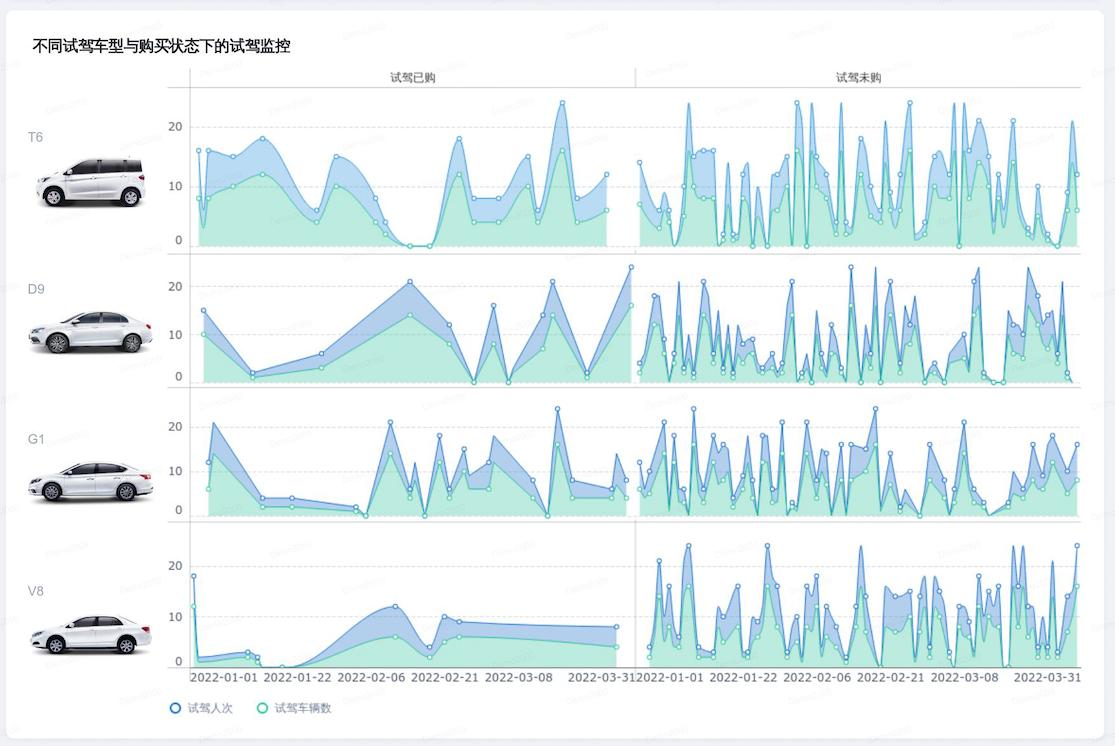
| 折线图 | 展示指标随时间趋势变化 | 查看每个月的收入趋势,并按时间顺序排序 |
| 面积图 | 展示不同类别下指标值随着时间趋势的变化 | 查看每个月各渠道销售额使用百分比面积图查看每个月各渠道销售额占比变化 |
| 双轴图 | 使用不同的轴图类型和Y轴范围,展示指标值范围差异大的两组指标 | 查看每天的收入,并在次轴显示环比查看各类目下的收入(百万级)和销售量(万级) |
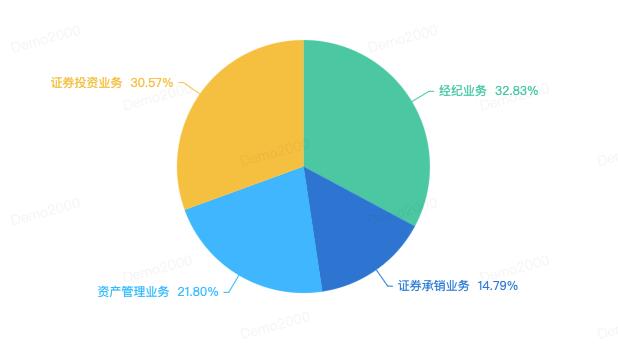
| 饼图 | 展示不同分类的占比 | 查看各渠道总销售额占比 |
| 地图 | 展示省份/国家的地理信息数据 | 通过颜色,查看销售额在省份上的分布 |
| 双向条形图 | 对比相同维度下的两个指标 | 查看各渠道的销售额和销售量 |
| 组合图 | 同纬度图表集中展示 | 组合查看各渠道下的销售额、成本、利润 |
| 散点图 | 展示两个连续数据之间的关系,通常是一个指标对另一个指标的影响 | 查看销售额-售价的关系查看总利润-售价的关系 |
| 词云 | 展示大量文本数据,通常用于描述关键字或标签 | 查看视频标签词云,并根据视频数衡量权重,将视频多的标签名居中突出显示 |
| 直方图 | 展示数据分布,不同区间的数据频次 | 查看厂家A商品近一年的售价分布 |
| 指标卡 | 直观展示指标值,一般为核心指标 | 查看总DAU |
| 漏斗图 | 展示数据漏斗 | 查看访问首页人数、查看视频人数、点赞人数的转化漏斗,包含人数和转化率 |
| 雷达图 | 展示多维评估分 | 查看购买A商品用户群的品类兴趣分查看某部门的收益性、生产性、流动性、安全性和成长性的评分 |
| 桑基图 | 展示不同维度下流量分布或数据流转情况 | 查看不同渠道、活动、地区的新用户分布查看某APP向其他产品的导流情况查看某APP上级、上上级、上上上级获客来源 |
🎯 巧用数据配置,数据层次秒知晓
选好了图表类型,并不意味着大功告成。图表标题、单位、图例、标签等都对用户解读数据有较大帮助,其中尤其是绘图区的数据格式深藏玄机。产品中提供了一下数据的配置选项,灵活使用这些功能,对于精确展示数据特征,突出数据层次非常有帮助。
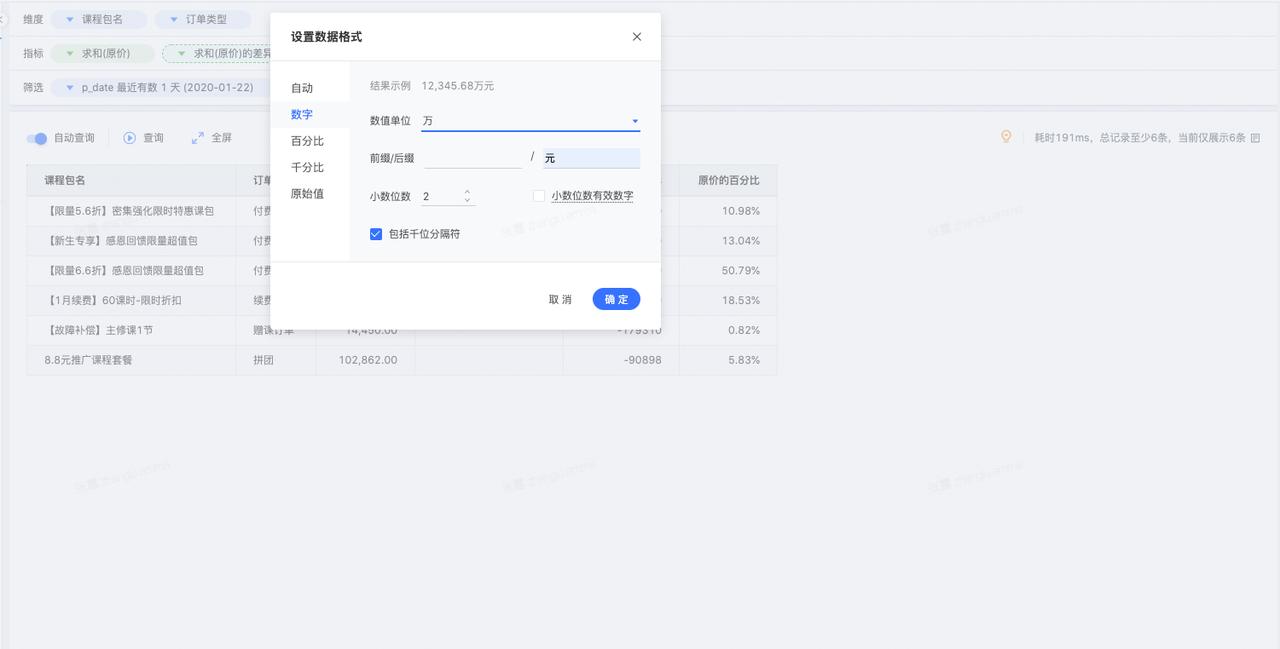
数据格式
图表内的数据配置是影响读者阅读理解图表信息的核心因素,看板配置者应从以下几个方面兼顾配置,让数据更直观,更醒目。
-
字段名:对于字段名称较易混淆、可能表意不清、系统自动生成的衍生字段等字段名,建议你通过设置别名或设置字段信息,提升字段的可读性,降低看板的运维成本。
- 例如将日期修改为出库日期,明确该日期的动作指向;将系统自动生成的字段显示名销售额的差异百分比-1M修改为销售额上月同比,令名称更符合读者阅读习惯。
- 📚 📚 📚 别名管理你竟然还不知道,快看这里👉帮助文档:别名管理
-
字段值:字段格式的设置也同样至关重要,如5亿相比于5,000,123,345,明显更易理解且误读风险更低。在图表设计中,应当结合数据本身的业务意义,设置单位、格式、配上前后缀。例如对于销售额数据,在后缀处加上单位元、美元;对于增长率,占比等数据,将数据格式设置为百分比等。

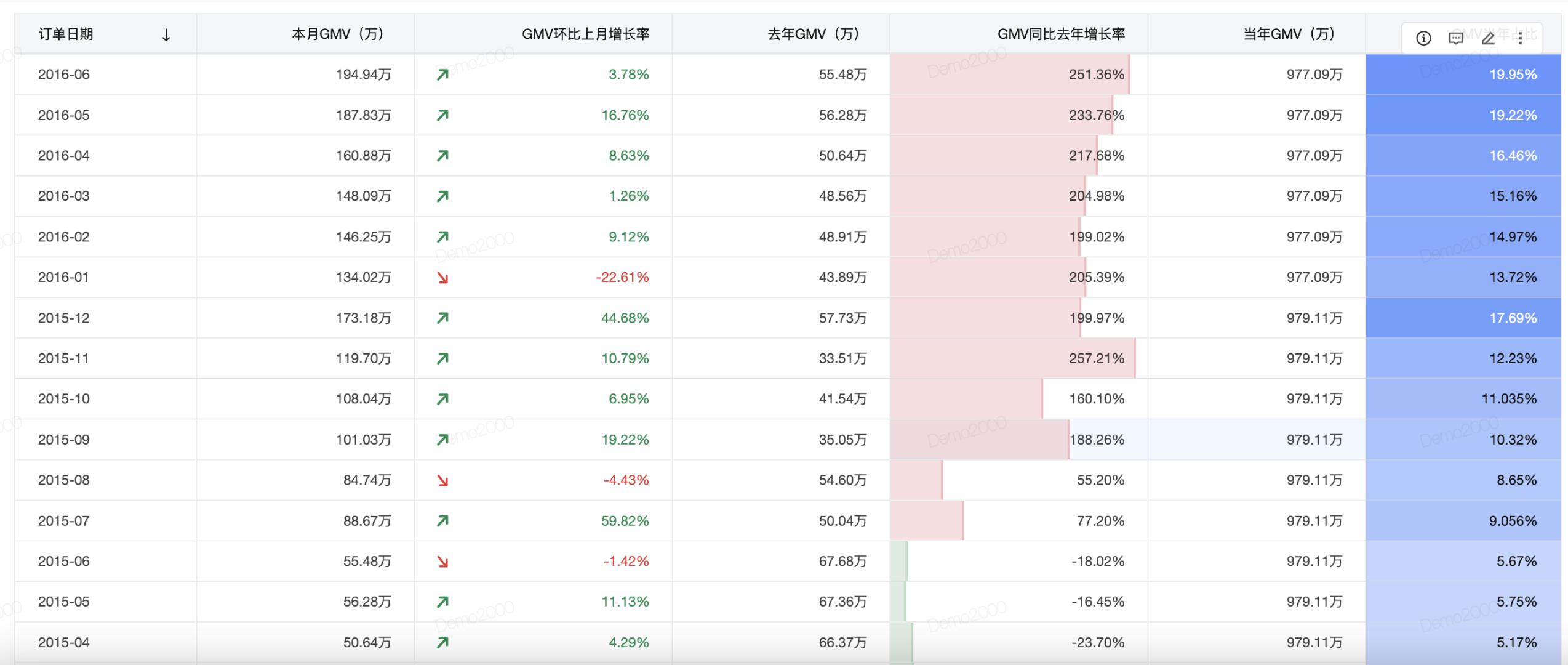
条件格式
图标集、色阶和、数据条是常见的条件格式,可在数据中强化视觉效果。使用条件格式,可以更轻松地同时比较一定区域内的指标值。
- 图标集:图标集可以更直观地对数据进行分类展示。根据阈值范围,显示不同的图标,让读者能够快速对数据根据大小分组。
- 色阶:色阶可帮助读者更好地了解数据分布情况。设置色阶后,数值将由大到小产生渐变色,对于存在异常值或需定制化色阶的场景,也可以自行配置最大值、最小值。
- 数据条:数据条有助于读者对指标值比大小,也有助于找到较大或较小的数值。数据条越长,值越大;数据条越短,值越小。

分析功能:
-
排序、TopN设置:默认按照哪一项数据排序。利用排序组件将读者高关注的数据突出显示。产品提供的排序功能组件支持对图表的横轴、纵轴及图形中的维度字段进行排序。
-
统计项设置(合计/百分比等):哪些数据进行二次统计。利用统计项陈列统计数据,形成明细数据与统计数据的对比,帮助读者了解数据特征,洞察业务。
-
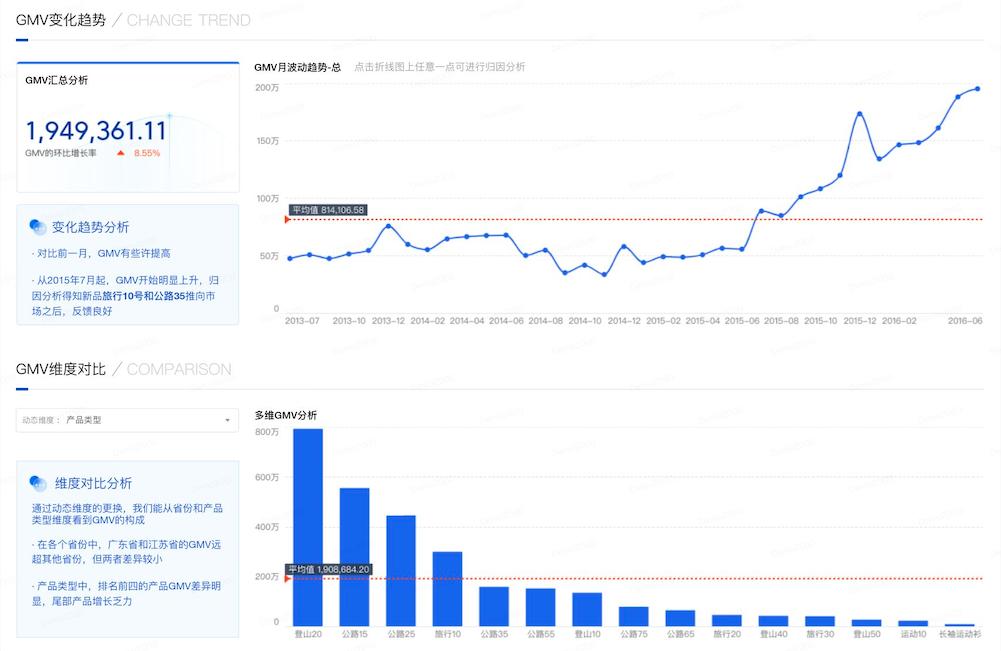
参考线设置:为了让数据图表更加清晰易懂,通常需要为图表添加例如目标线、控制线、平均线等参考线,辅助分析工作。
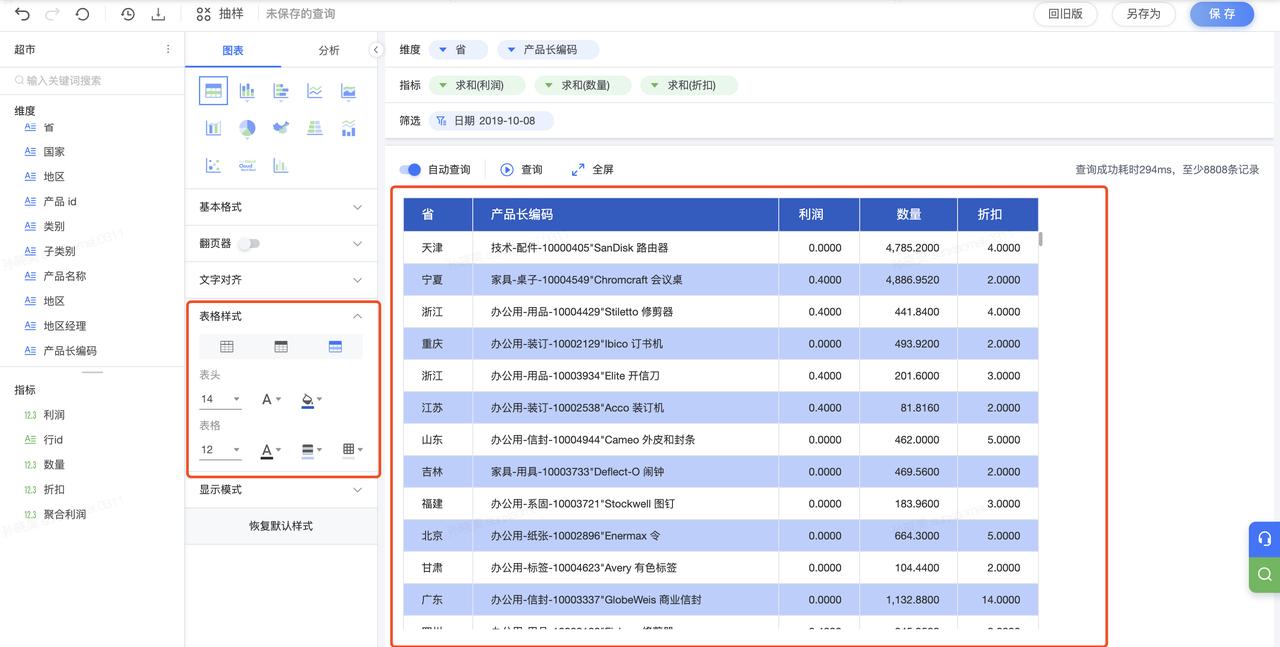
表格样式
表格,因其能清晰地展示大量维度以及指标汇总,备受报表制作者的欢迎。但也正因为表格内数据量巨大,如何优化表格配置,在展示大量数据同时,突出关键信息显得至关重要。在此,简单介绍几个表格样式设计的小技巧。
1.单元格的底色和内容要有一定的对比性:文字建议使用与看板色对比较鲜明的颜色,同时为协助用户阅读,可使用斑马纹提升浏览速度;
2.避免使用深色的、粗线条的边框,避免边框喧宾夺主;
3.对重点关注的数据进行高亮提示,可以配合条件格式功能使用。

🎯 更多交互配置,自助分析随心配
如何满足不同用户的不同粒度数据的查阅需求,让看板“动”起来呢?巧用筛选器和动态维度指标两个功能,提升看板查看者的分析自由度。
筛选器
筛选功能可以帮读者更迅速的筛选图表,并查看所需数据。比如某零售业销售数据看板,对于不同城市的店长来说,他们希望能够快速锁定自己所在大区,甚至门店,查看该部分业务的表现数据。
在为看板配置筛选器时,应着重关注一下几点:
-
筛选项设置:即哪些维度需要添加筛选,阅读者通常想要从哪些口径对数据进行查询。筛选项的设置需要基于较高的业务理解度才能给出,如果没有什么思路,不妨调研几个业务方,他们或许有答案。
-
默认查询时间:设置看板默认查询时间,查看者一进来就能看到最新的数据。
-
其他极端情况考虑:数据极限值去除,时间范围限定,取数为空时的处理等等,这类数据需要结合业务场景,进行排除或转化。
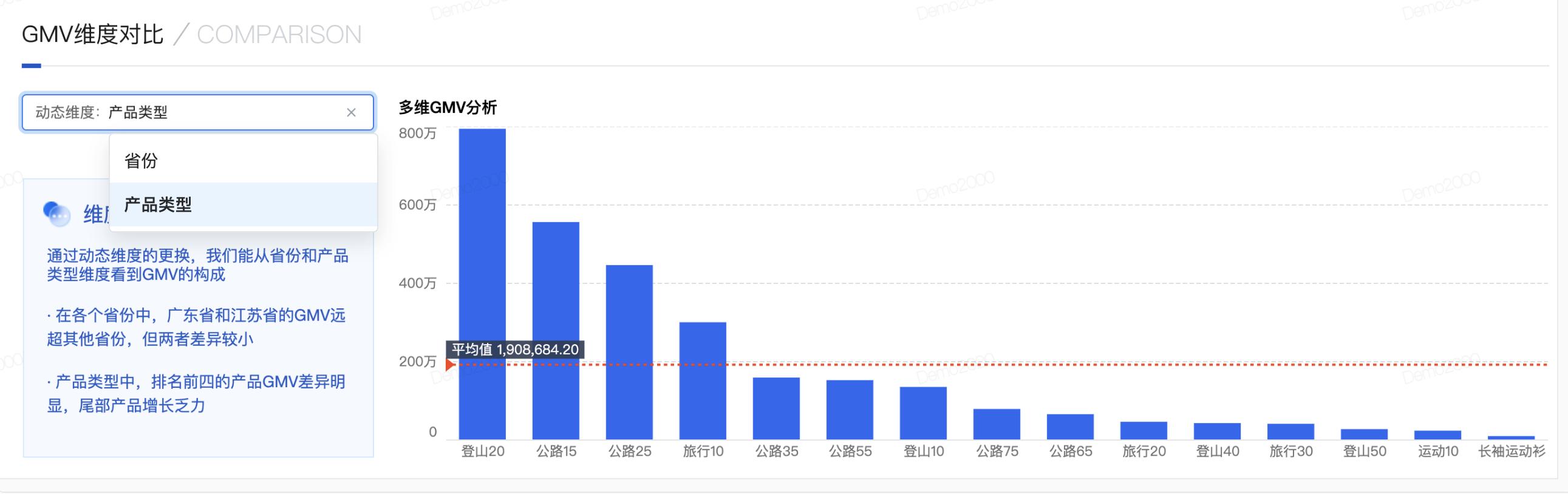
动态维度指标
同一指标想从多个维度自由分析?某个维度口径下想看看多个指标的表现?不同同学可能在意的指标不同,一个一个绘图低效又占地?


🎨 设计与排版篇
同样的看板,为什么别人做的比我酷炫吸睛;同样的数据,为什么别人看起来逼格够高?类似这样的问题同学你是否也曾思考过?
在设计领域,有一个认知负荷的概念,它代表作品内有效信息传递给读者所需要的成本。一个优秀的可视化作品,能够快速在剔除冗余的图表信息,在短时将足量信息通过视觉通道输送至读者大脑,完成数据传递。
本章节将重点介绍设计、排版以及图示配色等常见数据分析优化思路。
👀 基础设计原则
- 对比(Contract):
通过对比突出差异。
常见的对比形状对比、大小对比、颜色对比。
 2. 重复(Repeatation):
2. 重复(Repeatation):
通过重复实现看板内组件的统一, 增强视觉效果。
常见的重复有页面内图标的重复、页面内图表的重复、页面间结构的重复。

- 对齐(Alignment):
通过对齐,使元素间统一、有联系且彼此关系更明晰。
常见的对齐方式有居左对齐、居中对齐、居右对齐。通常不建议避免在同一页面上混合使用多种对齐方式。

📚 📚 📚 在仪表盘编辑页面内,当拖动组件时,系统会自动显示对齐线哦~快去拖拖看!
- 亲密(Proximity):
通过将图表组件分组,将相近元素靠近摆放,将不同元素远离摆放,在视觉上引导用户元素间的亲密差异。
利用亲密性原则,通过将统一层级元素简单地分在一组,通过颜色、背景、配置等实现分离,视觉上就会自动分组。

👀 常见排版设计
排版作为平面设计中的一种具体的手段,其本质是对于画面中元素的关系的处理。
画面中的元素包括构图,颜色,字体等等。
关系,则指的是它们之间的距离,大小面积,色彩搭配等等。
成功的排版设计,能够充分调用设计原则,平衡元素和元素间的关系,降低读者的认知负荷,提升作品的可读性。在数据分析看板中常见的排版布局有以下两种。
- 容器排版法
将内容相关的元素整合在一起,在元素底部添加“容器”,并调整格式。
容器排版法首先需要明确元素之间的相关性,然后按照“亲近疏离”的原则,将相关的元素放到一起,不相关的元素互相远离。通过切割分离排版,让页面变得更加直观、清晰。页面编排板块化,结构清晰,会显得整个排版灵活优雅。

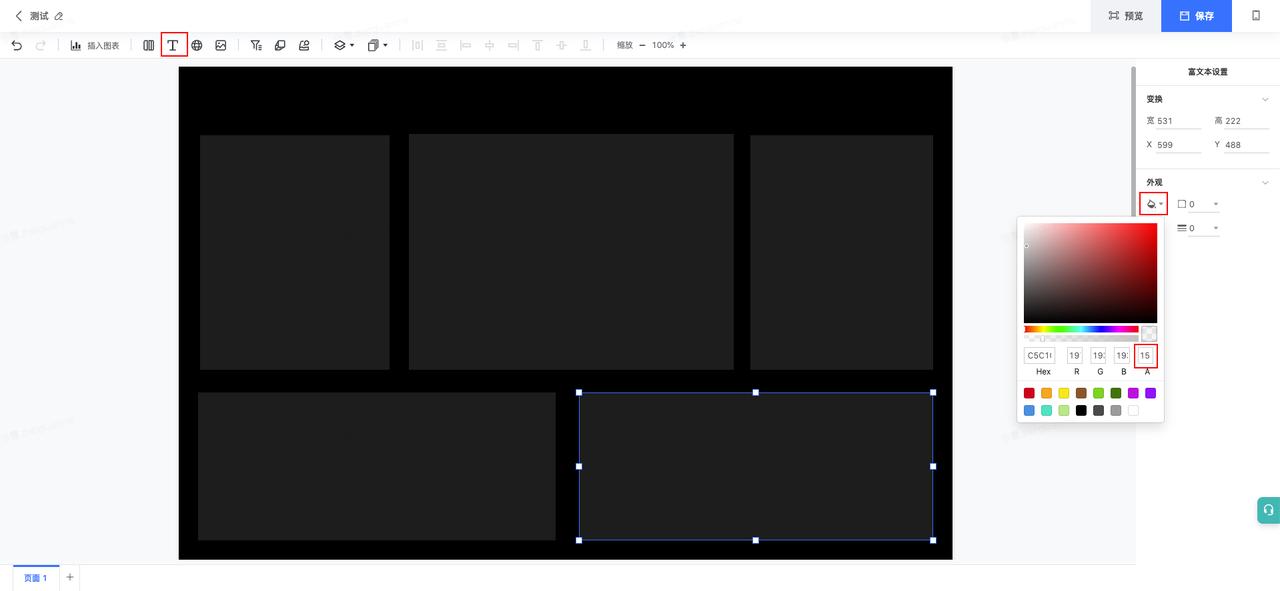
📚 📚 📚 在仪表盘编辑中,使用文本组件并将背景颜色的透明度调低,就可以实现上图的蒙版效果哦。

- 分屏排版法
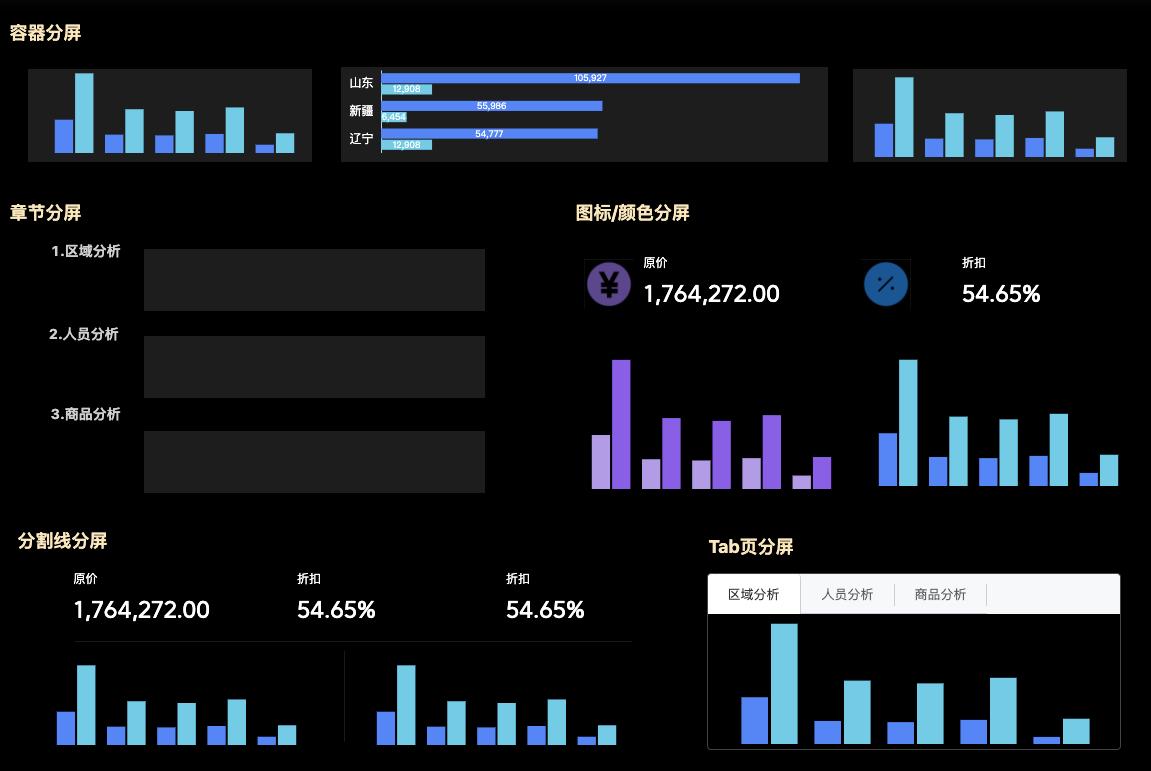
使用色块将背景划分为N个子屏,每一屏都是一个容器,都可以用来承载一种信息。
分屏布局有两个作用:
1.从形式上实现信息的模块化表达,减轻观众认知负荷。
2.大幅提升画面的图版率,增强画面的视觉效果。
分屏排版通常可以结合容器排版一起实现,通过背景色块实现分屏效果。另外,用户也可以通过分割线,颜色对比、以及tab页/sheet页等产品功能达成分屏。
 📚 📚 📚 Tab页面可以更有层次地折叠和预览数据哦,详戳👉插入标签页。
📚 📚 📚 Tab页面可以更有层次地折叠和预览数据哦,详戳👉插入标签页。
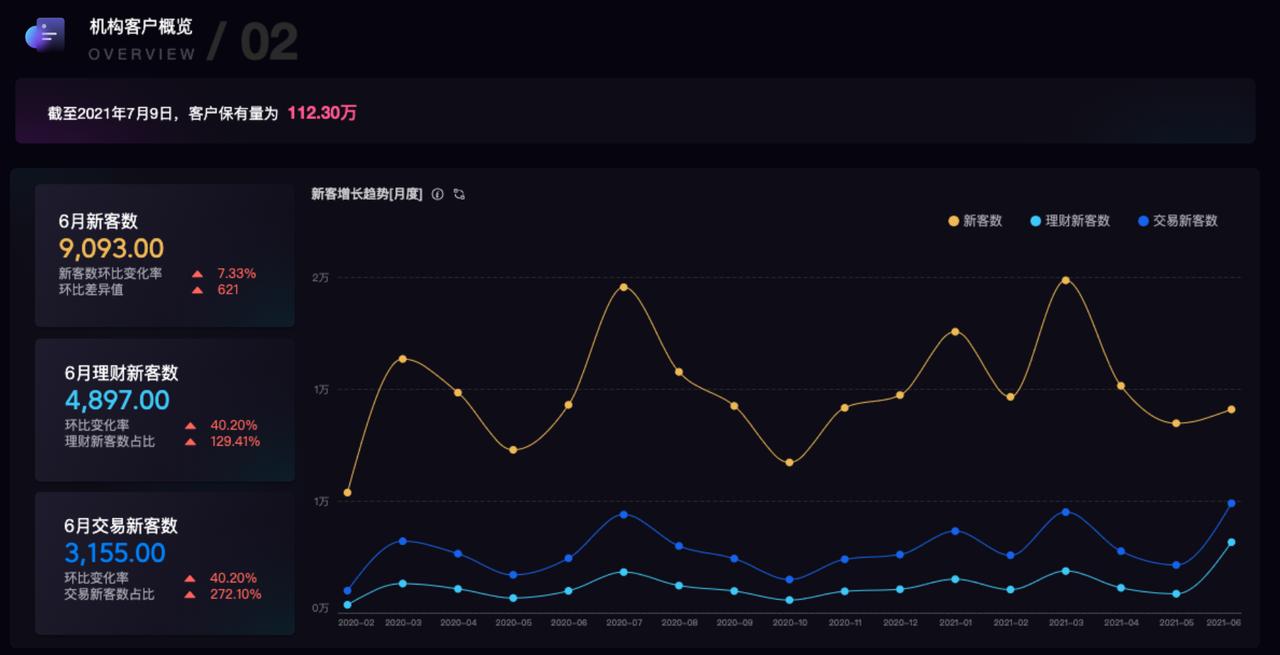
👀 图标与颜色
仪表盘好不好看,高不高端,分晓通常就在这里!
精美的图示让仪表盘更加精致,出彩的配色更是让仪表盘立体丰富。
图标
一个仪表盘内通常包含各式图表、大量的数字及文字,庞大的信息量很容易让客户失焦。而亮色图标则是吸引客户注意力的点睛之笔。合理运用图标的运用会大大缩短用户的理解成本,提高阅读效率。
追求极致的分析师们,当然也需要一些些图标,让仪表盘于细微处见真章。试试在在模板内加上公司的logo、部门的slogan吧,打造一款独特、惊艳的看板!
📚 📚 📚 更多素材查询,快看这里👉 https://www.iconfont.cn/
色彩
图表颜色应与整体配色息息相关。当看板选择深色背景后,高饱和度的图表会更加出彩。另外,很多图表在细节上可以依靠渐变让画面更丰富,文字的阴影细节也会让整体的视觉质感更好。
一个协调合理的配色能够帮助看板更好的讲述故事。例如:分析销售额同环比变化时,你可以使用统一的红绿配色,分别代表了销售额的上涨和下跌。
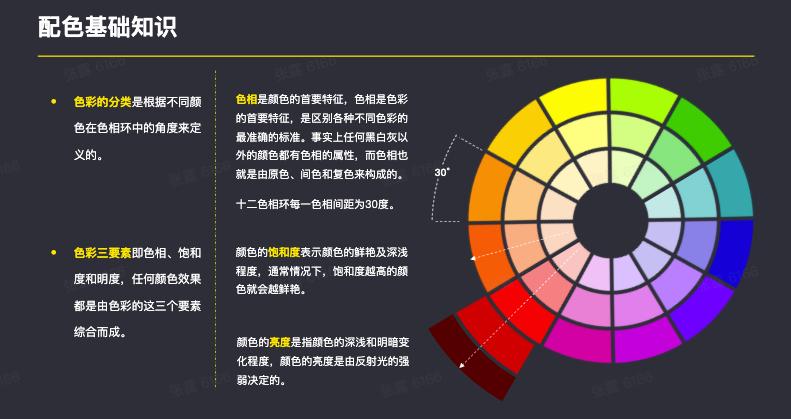
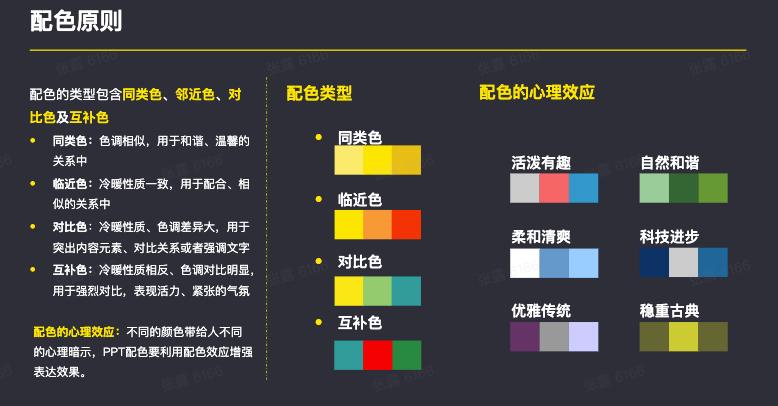
配色基本知识:


通用配色方案:
主色+辅色+点缀色 主色(通常占75%)
-
主色(通常占50%)
- 整幅作品的主要色彩,影响整个看板呈现的感官印象;
-
辅色(通常占20%)
- 帮助主色建立更完整的形象,使看板和谐或活泼;
-
点缀色(通常占5%)
-
牵引和提醒特定内容,突出重点。
-
配色步骤:
根据内容确定配色方案; 根据主题确定主色、辅色及点缀色; 尽量不超过四种配色。
-
主色呈现方式:
- 面积大,且纯度高; 虽面积稍小,但画面中一眼可见的最突出的色彩;也可以是双主色。
-
辅助色的运用:
- 可使用主色的同类色,使画面统一和谐。 也可使用主色的对比色,使画面活泼稳定。
-
点缀色的特点:
- 出现次数多;颜色跳跃;与其他颜色反差大,能够突出重点。

📚 📚 📚 关于颜色搭配的绝佳好文👉https://colorhunt.co/
📚 📚 📚 仪表盘编辑支持用户自行输入RGBA精准调色哦~
🎓 写在最后
好看的皮囊千篇一律,有趣的灵魂百里挑一。数据分析的看板的制作也相似,故事讲得好是核心第一要义,因此做好的看板记得收集下一线读者的反馈,不断迭代哦~
如果你想要快速学会搭建一个条理清晰好看的仪表盘,赶快来加入我们的学习课程,一起进步吧~
60分钟快速入门智能数据洞察产品

