我们在日常开发过程中会遇到很多问题,解决之后要及时的总结,当作以后的经验,避免遇到类似问题又不会了。这里我总结了我开发过程中遇到的问题,具体如下
html2canvas实现生成图片异常
html2canvas(this.$refs.imageDom, { backgroundColor: null, useCORS: true }).then(canvas => {
//延迟执行确保万无一失,玄学
setTimeout(() => {
//转成图片,生成图片地址
this.createFile(canvas.toDataURL("image/png"))//可将 canvas 转为 base64 格式
}, 0)
}).catch(error => {
});
问题如下所示:
- 生成图片区域中的dom元素中有img标签,生成图片后,img图片加载不出来
- 添加useCORS:true属性;
- 给要生成canvas的DOM中包含的每一个img标签添加crossorigin="anonymous"属性;
- 确保你的图片CDN服务器支持CORS访问,也就是会返回Access-Control-Allow-Origin等响应头。
- 不支持box-show、box-radius
- 生成图片背景色异常,需要在异常的背景色处的dom块元素,设置背景色,一般设置为白色
dart-sass
dart-sass使用前需要注意几点:
- dart-sass 和 node-sass都是用来将sass编译成css的工具,所以都依赖sass-loader。但node-sass 与 node.js 版本相关联,这就导致,一旦本地 node.js 升级,就会出现 node-sass 无法工作的情况
- npm 上的 dart-sass 包已被弃用,
直接更名为 sass - dart-sass 不支持/deep/,要改成::v-deep
常出问题
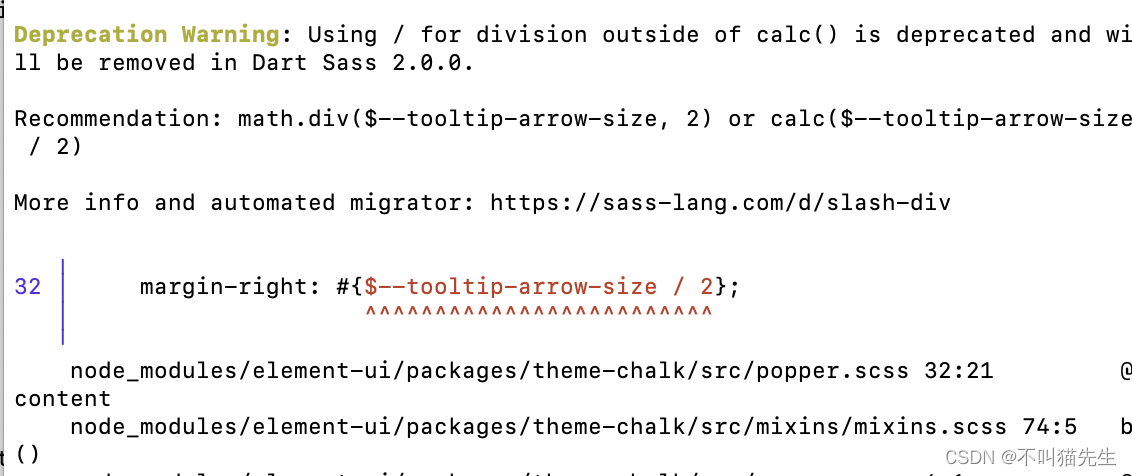
1. Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0.
问题截图如下:

主要是在写css中使用/出的错
css语法里面已经添加了
/作为分隔符的使用。sass作为css的超集,也会跟进这个改动,所以sass2.0的时候/就会被弃用。 但是在calc函数里面仍然是有效的,也就是说,我们以后用除法的时候,直接在calc函数里使用,或者除2的时候改成*0.5就没有问题了。本来css就是只在calc支持除法,所以问题不大。 官方给出的解决办法是math.div()方法,当然官方不会让你一个一个修改,给出了批量修改工具。
安装sass-migrator
yarn add -g sass-migrator
批量修改
sass-migrator division **/*.scss
编译之前
margin-right: #{$--tooltip-arrow-size/0.55};
编译之后
margin-right: #{math.div($--tooltip-arrow-size, 0.55)};
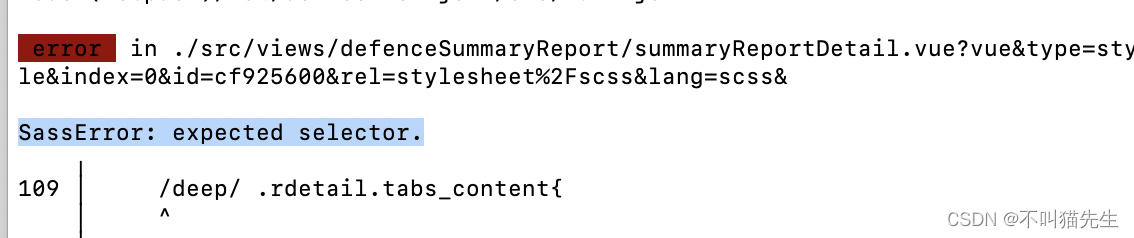
2.SassError: expected selector. /deep/
问题截图如下:
在写css中使用/deep/出的错,将/deep/替换成::v-deep即可。
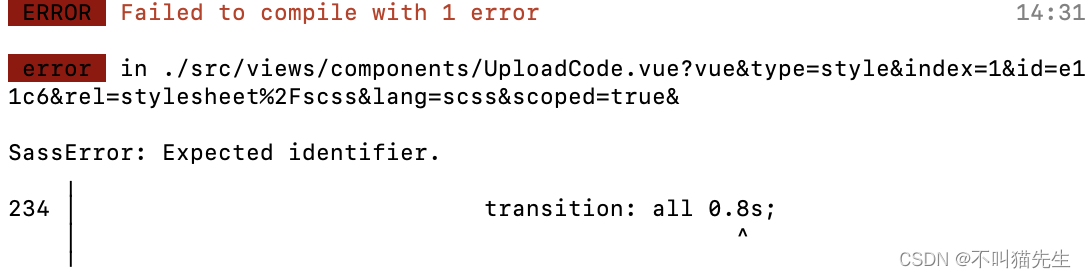
3.SassError: expected identifier
问题截图如下:
 错误原因应该是不能直接使用小数,
错误原因应该是不能直接使用小数,transition:all (1.6*0.5)s,有遇到该问题的兄弟可留言,博主目前这么解决的
- vue项目中使用的element ui的icon乱码,需要在vue.config.js中加入以下代码
module.exports = {
css: {
loaderOptions: {
sass: {
implementation: require('sass'),
sassOptions: {
// 生效代码
outputStyle: 'expanded'
}
}
}
}
}
浏览器缓存
问题描述
当程序版本升级时,用户因为缓存访问的还是老的页面,不会自动更新修改的的文件
解决方案
两种解决方案均可
- nginx
server {
listen 80;
server_name yourdomain.com;
location / {
try_files $uri $uri/ /index.html;
root /yourdir/;
index index.html index.htm;
if ($request_filename ~* .*\.(?:htm|html)$)
{
add_header Cache-Control "no-cache, no-store"; //对html文件设置永远不缓存
}
}
}
- no-cache 数据内容不能被缓存, 每次请求都重新访问服务器, 若有max-age(最大缓存期), 则缓存期间不访问服务器
- no-store 不仅不能缓存, 连暂存也不可以(即: 临时文件夹中不能暂存该资源)
- vue.config.js
let timeStamp = new Date().getTime();
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config.output.filename = `js/[name].${timeStamp}.js`
config.output.chunkFilename = `js/[name].${timeStamp}.js`
}
},
css: {
extract: {
ignoreOrder: true,
filename: `css/[name].${timeStamp}.css`,
chunkFilename: `css/[name].${timeStamp}.css`,
}
},
其他
1.this.$router.push({path:'',query:{show:true}}) 通过路由传的参数为Boolean时,接收的时候为String类型
2.详情页回列表定位到之前位置 detail页返回到列表页定位到之前的界面,而新增和编辑不需要,因为列表页都需要重新渲染
{
path:'/',
meta:{keepAlive:true}
}
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
router.beforeEach((to,form,next)=>{
['‘当前路由’].includes(to.name){
from.meta.keepAlive = true
}
})
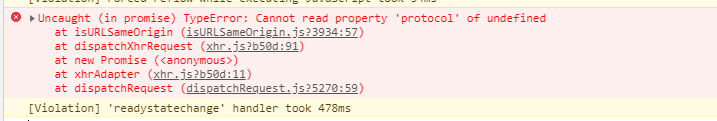
3.Cannot read property 'protocol' of undefined
 具体原因出在了 main.js 中引用了 axios,同时在其它的类中使用了 axios 的请求,Vue.use(axios),删除即可
具体原因出在了 main.js 中引用了 axios,同时在其它的类中使用了 axios 的请求,Vue.use(axios),删除即可
4.These dependencies were not found:core-js/modules/xxxx in ./src/xxxx/xxx
找到根目录下babel.config.js文件 ,加入配置: module.exports = { presets: [['@vue/app', { useBuiltIns: 'entry' }]] }
yarn run dev启动项目后,浏览器输入http://localhost:8060后,显示无法访问此网络,localhost拒绝了我们的🔗请求。 vue.config.js中host改为
vue.config.js中host改为0.0.0.0
devServer: {
host: '0.0.0.0',
}

